JavaScript入门易学性 JavaScript对初学者比较友好。
JavaScript是有界面效果的(比如C语言却只有白底黑字)。
JavaScript是弱变量类型的语言,变量只需要用var来声明。而Java中变量的声明,要根据变量的类型来定义。
比如Java中需要定义如下变量:
int a;
float a;
double a;
String a;
boolean a;
而JavaScript中,只需要用一种方式来定义:
var a;
JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
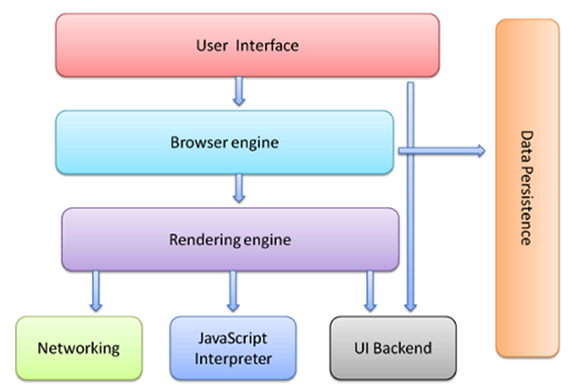
浏览器工作原理
 1、User Interface 用户界面,我们所看到的浏览器
1、User Interface 用户界面,我们所看到的浏览器
2、Browser engine 浏览器引擎,用来查询和操作渲染引擎
3、Rendering engine 用来显示请求的内容,负责解析HTML、CSS
4、Networking 网络,负责发送网络请求
5、JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码
6、UI Backend UI后端,用来绘制类似组合框和弹出窗口
7、Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage
参考链接:https://www.2cto.com/kf/201202/118111.html
JavaScript是前台语言 JavaScript是前台语言,而不是后台语言。
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。就是服务于页面的交互效果、美化,不能操作数据库。
后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
JavaScript的组成 JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
JavaScript的特点 (1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释型语言:事先不需要被编译为机器码再执行,逐行执行、无需进行严格的变量声明。
由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势。不过解释型语言中使用了JIT技术,使得运行速度得以改善。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标。
编程语言的分类 解释型语言:边解析边执行,不需要事先编译。例如:JavaScript、php。
编译型语言:事先把所有的代码翻译成计算机能够执行的指令,然后整体执行。例如:c、c++。