函数的介绍
函数:就是将一些功能或语句进行封装,在需要的时候,通过调用的形式,执行这些语句。
函数也是一个对象
使用typeof检查一个函数对象时,会返回function
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
来看个例子:
console.log("你好");
sayHello(); // 调用函数
// 定义函数
function sayHello(){
console.log("欢迎");
console.log("welcome");
}
函数的定义和调用
第一步:函数的定义
方式一:使用函数声明来创建一个函数。语法:
function 函数名([形参1,形参2...形参N]){ // 备注:语法中的中括号,表示“可选”
语句...
}
举例:
function sum(a, b){
return a+b;
}
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:可选。
大括号里面,是这个函数的语句。
PS:在有些编辑器中,方法写完之后,我们在方法的前面输入/**,然后回车,会发现,注释的格式会自动补齐。
方式二:使用函数表达式来创建一个函数。语法:
var 函数名 = function([形参1,形参2...形参N]){
语句....
}
举例:
var fun3 = function() {
console.log("我是匿名函数中封装的代码");
};
从方式二的举例中可以看出:所谓的“函数表达式”,其实就是将匿名函数赋值给一个变量。
当然,我们还有方式三:使用构造函数来创建一个对象。这种方式,用的少。
第二步:函数的调用 函数调用的语法:
函数名字();
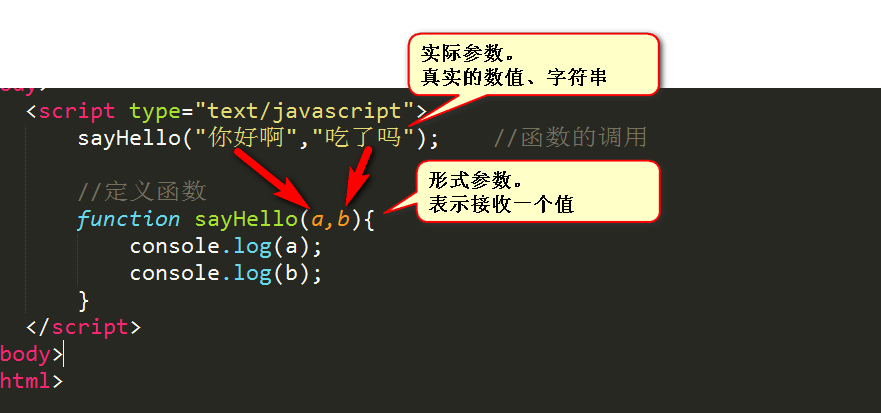
函数的参数:形参和实参
函数的参数包括形参和实参。来看下面的图就懂了:
 注意:实际参数和形式参数的个数,要相同。
假设我们定义一个求和的函数。
形参:
可以在函数的
注意:实际参数和形式参数的个数,要相同。
假设我们定义一个求和的函数。
形参:
可以在函数的()中来指定一个或多个形参。
多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值。
实参:
在调用函数时,可以在()中指定实参。
实参将会赋值给函数中对应的形参。
举例:
// 调用函数
sum(3,4);
sum("3",4);
sum("Hello","World");
// 定义函数:求和
function sum(a, b) {
console.log(a + b);
}
实参的类型: 函数的实参可以是任意的数据类型。 调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查。
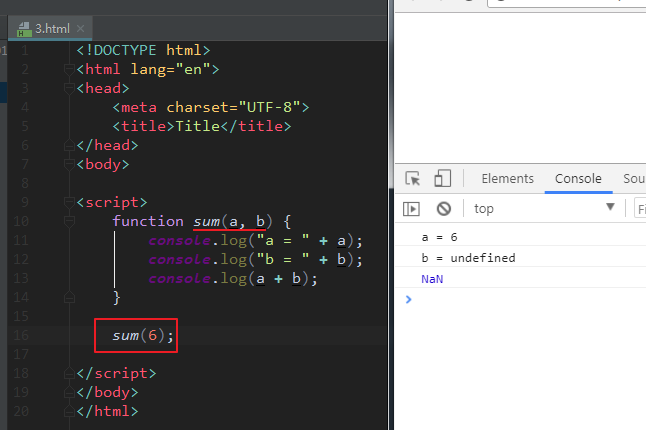
实参的数量:
调用函数时,解析器也不会检查实参的数量:
多余实参不会被赋值
如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined。例如:

函数的返回值
举例:
console.log(sum(3, 4));
//函数:求和
function sum(a, b) {
return a + b;
}
return的作用是结束方法。 注意: return后的值将会作为函数的执行结果返回,可以定义一个变量,来接收该结果。 在函数中return后的语句都不会执行(函数在执行完 return 语句之后停止并立即退出) 如果return语句后不跟任何值,就相当于返回一个undefined 如果函数中不写return,则也会返回undefined 返回值可以是任意的数据类型,可以是对象,也可以是函数。
函数名、函数体和函数加载问题(重要,请记住)
我们要记住:函数名 == 整个函数。举例:
console.log(fn) == console.log(function fn(){alert(1)});
//定义fn方法
function fn(){
alert(1)
};
我们知道,当我们在调用一个函数时,通常使用函数()这种格式;但此时,我们是直接使用函数这种格式,它的作用相当于整个函数。
函数的加载问题:JS加载的时候,只加载函数名,不加载函数体。所以如果想使用内部的成员变量,需要调用函数。
fn() 和 fn 的区别【重要】
`fn()`:调用函数。相当于获取了函数的返回值。
`fn`:函数对象。相当于直接获取了函数对象。
立即执行函数
现有匿名函数如下:
function(a, b) {
console.log("a = " + a);
console.log("b = " + b);
};
立即执行函数如下:
(function(a, b) {
console.log("a = " + a);
console.log("b = " + b);
})(123, 456);
立即执行函数:函数定义完,立即被调用,这种函数叫做立即执行函数。 立即执行函数往往只会执行一次。为什么呢?因为没有变量保存它,执行完了之后,就找不到它了。
方法
函数也可以称为对象的属性。如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法。 调用这个函数就说调用对象的方法(method)。相比于方法,它只是名称上的区别,并没有其他的区别。 函数举例:
// 调用函数
fn();
方法举例:
// 调用方法
obj.fn();
我们可以这样说,如果直接是fn(),那就说明是函数调用。如果是发现XX.fn()的这种形式,那就说明是方法调用。